
自サイトへの流入数を増やすためにはSEO対策が必要です。

「SEO対策」と言われても具体的に何をすればいいのかわからない・・・
しかし、ブログ運営を始めたばかりの初心者の人などは何から手をつければいいか見当がつかないと思います。
そこで、今回はSEO対策の基本として「HTMLタグの効果的な書き方・使い方」を初心者が最初に学ぶべき5つに絞ってお伝えしていきます。
こんな人におすすめ
- ブログ運営初心者の人
- PV数がなかなか伸びなくて悩んでいる
- まず最初に取り掛かるべきSEO対策の基本を知りたい人
HTMLタグの書き方や使い方に触れていきますが、全くの初心者の人でも対応できる内容になっているので安心してもらえればと思います。
今回紹介する5つの対策はSEO対策の基本中の基本ですので、この記事を読みながら取り掛かっていきましょう!
Contents
SEOの基本

SEOは「Search Engine Optimization」の略で、日本語だと検索エンジン最適化(検索結果で自サイトを上位に表示させること)を意味しています。
検索エンジンは、ユーザーが入力した検索キーワードに対して最適なページを検索結果に表示させます。そして、検索エンジンからの評価が高ければ高いほど、そのページは検索結果上で上位表示されることになります。
つまり、検索結果の上位に表示されるようにするためには、「あなたの作成したページがどんな内容なのか」を検索エンジンに情報を正確に伝えることが必要不可欠です。
せっかく書いた記事が検索エンジンに認識されないのは大変もったいないので、以下で紹介するSEO対策を施して上位表示を狙っていきましょう!
ブログ記事を書いても書いてもPV数が伸びないという人は、一度自分が作成したページのキーワードで検索してみましょう。
ページ上位に表示されないのであれば、SEO対策を施してページ上位に表示させることでPV数を増やすことができるかもしれません。
HTMLの基本構造
WebサイトはHTML(Hyper Text Markup Language)という言語で記述されています。
HTMLには、ページ上に表示する文章の記述、画像や動画の表示、他ページへのリンクの埋め込みなど、様々な機能があります。
そしてSEO対策の基本である「検索エンジンに情報を適切に伝える」ことを実現するためにはHTMLの基礎知識が必要不可欠です。しかし、細かいところまで全てを理解する必要はないので、まずは最低限必要となる基本的なタグの書き方と使い方を紹介します。
-

【ブログ初心者必見】キーワード選定の超論理的な方法を解説
続きを見る
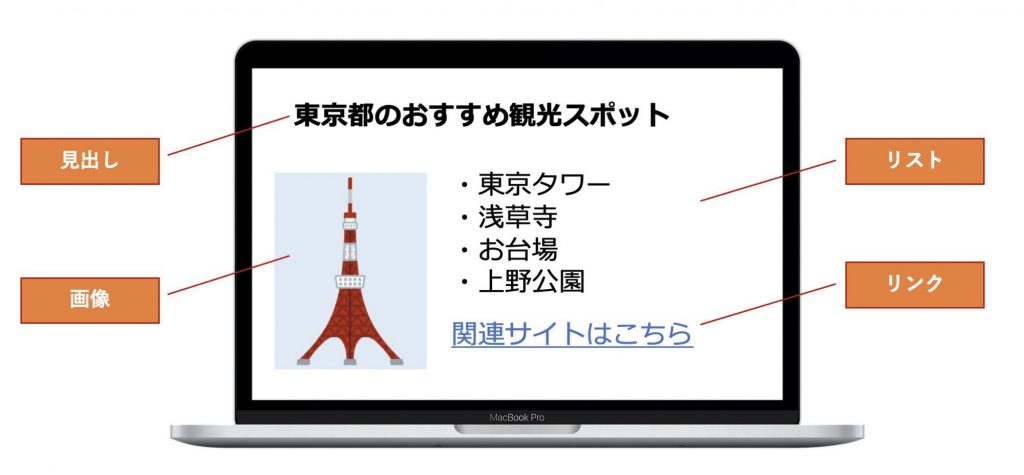
タグの使い方
HTMLではWebページに表示したい文章などを「 < 」と「 > 」で挟まれたタグと呼ばれる特殊な文字列で囲んで書きます。
タグには様々な種類があり、それぞれの持つ意味は異なります。タグを利用することで、「これは見出し」「これは画像」「これは〇〇なページへのリンク」というような指示を出しページを構成していきます。

使い方はざっくり以下2通りに分けられます。
- <タグ>と</タグ>で囲み、その間に内容を記述する
以下のように開始タグと終了タグを利用します。
<p>段落の中身の文章を記述します</p>- <タグ>単体で記述する
画像を表示するimgタグなどがこちらのパターンに当てはまります。
<img src = “画像のパスを指定” alt = “画像の補足説明”>SEOで必要となるHTMLの基本的なタグ5選
これ以降は、SEOで必要となるHTMLの基本的なタグ(要素)を説明していきます。
まず最初は以下の5つの点に焦点を当ててSEO対策を始めるのが効果的です。
SEO対策で必要になるHTMLタグ
titleタグ
titleタグはhtml文書のページタイトルを指定する役割を果たします。
使い方としては、開始タグ<title>と終了タグ</title>の間に、ページタイトルを記述します。
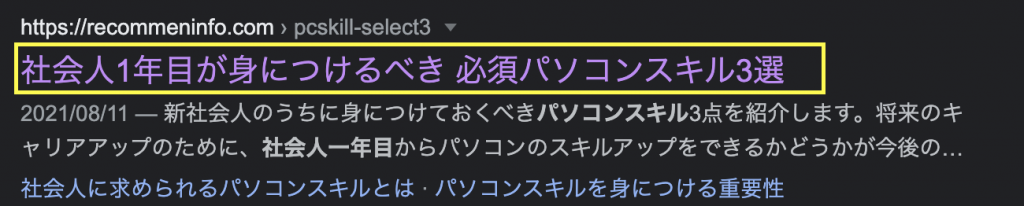
<title>社会人1年目が身につけるべき 必須パソコンスキル3選 - Signpost</title>titleタグで囲むことで指定したタイトルは、検索結果のページタイトルにも表示されるため、このページがどんなページなのか一目でわかるようにする必要があります。

そしてseo対策のためにも以下の3点に注意する必要があります。
ページ内容をシンプルにわかりやすく表現する
titleタグで指定したページタイトルは検索結果に表示される内容であり、読者が最初に目にする内容です。
「このページを読みたい!」と思ってもらうためにも、ページ内容をシンプルかつわかりやすいタイトルで表現することが超基本です。
また、seo対策のためにもキーワードをタイトルに含めることも忘れずに対応しましょう。
31文字以内に収める
検索結果に表示されるタイトルは31文字以内に収めるのが効果的です。
理由は検索結果に表示されるタイトルの文字数の上限が31文字で、それ以上は「…」で省略されてしまうからです。
半角全角の違いやデバイスによっても表示される文字数の上限は若干異なりますが、基本的におおおそ31文字以内と認識していれば問題ないと思います。
仮にタイトルが31文字以上になってしまったとしても検索エンジンからの評価が悪くなるということはありませんが、ユーザー目線で考えると、31文字以内を意識した方がいいでしょう。
ユニークなタイトルにする
Webサイト内のそれぞれのページタイトルはユニークなタイトルにする必要があります。異なるURLのページで同一のタイトルを用いるのはNGです。
タイトルが重複するページが存在すると「重複コンテンツ」とみなされ、検索エンジンから低評価を受ける原因にもなるため、seo対策のためにも注意が必要です。
meta description
meta descriptionではページ内容の要約を記述します。
使い方は以下の通りで、content属性でページの説明を記述します。
< meta name = “description” content = “この部分にページの説明を記述します” >
ここに記述したページの要約説明は、検索結果のタイトル下部のページ説明文として表示されます。

検索エンジンもこちらのmeta要素の情報をページ内容を判断する材料として利用してるため、seo対策の観点でも意識するのが効果的です。
タイトルでは説明しきれないページ内容を適切に要約説明する必要があり、特に下記3点に注意するようにしましょう。
キーワードを含める
検索結果に表示されるmeta descriptionのページ内容の要約に検索キーワードと同じキーワードが含まれていた場合、該当のキーワードが太字で表示されます。

ユーザーからすると自分が検索したキーワードがページ内に存在することを視覚的に認識することができて、アクセスにつながるため効果的です。
100文字以内に収める
検索結果画面に表示される要約部分の文字数の上限は100文字程度と言われています。そのため、それ以上記載してもタイトルと同様「…」で省略されてしまうので、100文字以内で収めるのがおすすめです。
また、スマホで閲覧する場合はPCと比較して文字数の上限が小さくなる(80文字程度)ことが多いです。
そのため、重要なキーワードや説明は基本的に前半部分に記述した方が効果的です。
ユニークな内容にする
タイトルの時と同様で、各ページそれぞれで独自の要約説明をmeta descriptionに記載するようにしましょう。
そもそもページ内容自体が異なるので、同じ要約になることはないと思いますが・・・
hタグ
HTMLでは見出しを表現するためにhタグを利用します。
hタグは重要度に応じて、<h1>〜<h6>までの6段階が存在し、<h1>が最上位の見出しを意味しています。
使い方は以下の通りで、開始タグ<hX>と終了タグ</hX>の間に見出しとなるテキストを記述します。
<h1>3つのポイント</h1>
<h2>ポイント1</h2>
<h3>詳細</h3>
<h2>ポイント2</h2>
<h3>詳細</h3>
<h2>ポイント3</h2>
<h3>詳細</h3>hタグを使用することで見出しを挿入し、文章をまとまりごとに区切り、階層構造を可視化することが可能となります。
見出しを正しく用いることでページを見にきたユーザーからの視認性が高まるだけでなく、検索エンジンがページの内容を理解する手助けにもなるためseo対策の観点でも重要な事柄だと言えます。
実際にhタグを書く際には下記の3点に注意しましょう。
これらに気をつけることで検索順位が大幅に上昇するわけではありませんが、このような細かいタグの書き方や使い方を意識することを積み重ねてSEO対策を行なっていきましょう。
階層構造を守る
hタグには<h1>〜<h6>までの6段階が存在し、<h1>が最上位の見出しを意味していることはすでに説明した通りです。
そのため、最上位の<h1>は1ページに1つというのが基本です。
また、<h2>の前に<h3>が存在したり階層構造が逆転するのは基本的になしにしましょう。hタグの不適切な仕様はSEOにおいて悪影響を及ぼす可能性があるため、使い方を押さえておくのが重要です。
例えば以下の例はh3とh2の順番が逆転してしまっているため、改善が必要ですね。
<h1>SEO対策の基本</h1>
<h3>HTMLタグの書き方</h3>
<p>seo対策のためにもルールを把握すべき</p>
<h2>hタグの階層構造に注意</h2>hタグを乱用しない
hタグにより見出しを設置する理由の一つが、意味のまとまりで要約することで読みやすい文章を作成するためです。
そのため、過剰に見出しを設置すると、見出しによる要約の意味が薄まり、ぱっと見で記事の内容を判別することが難しくなります。(Googleもh要素の多用は避けるべきだと明言しています)
見出しを効果的に使えば記事の視認性もアップするので、正しい使い方を理解した上で使用するのが効果的です。
h1タグはページごとにユニークにする
1ページに1つにするようお伝えした<h1>は、titleタグと同様にページの内容をシンプルに表現したものであるべきです。
そのため、h1による見出し内容はそれぞれのページでユニークである必要があります。
aタグとアンカーテキスト
aタグを利用することで指定ページへのリンクを作成できます。
使い方は以下の通りで、開始タグ<a>と終了タグ</a>でテキストを囲み、href属性にリンク先のURLを記載します。
<a href = “リンク先のパス”>アンカーテキスト</a>aタグで囲まれたテキスト部分をアンカーテキストと呼び、実際のページ上に表示されるのはアンカーテキストの部分です。
アンカーテキストの効果的な書き方
アンカーテキストは、ページを訪れたユーザーや検索エンジンにリンク先のページ内容を正しく伝える役割を担います。
つまり、アンカーテキストはリンク先のページ内容を想像しやすい記述にする必要があるのです。
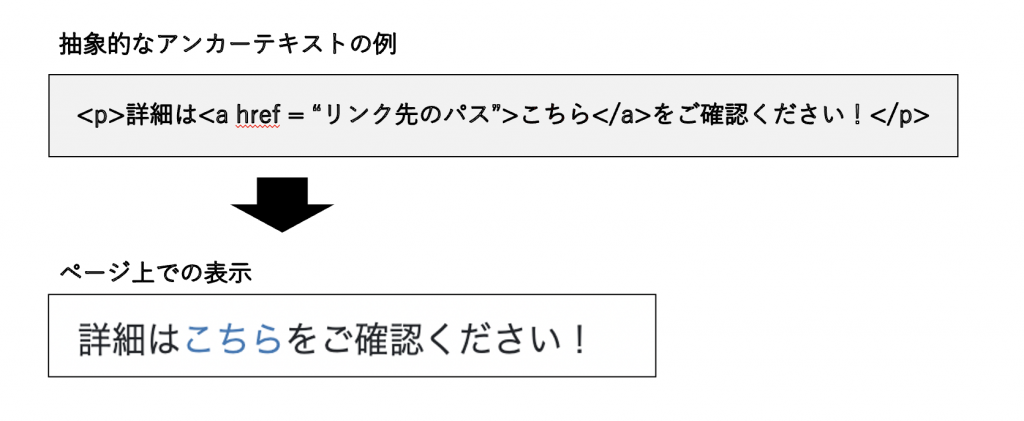
インターネット上の色々なページを見ていると、URLそのものをアンカーテキストに指定しているケースや、「こちら」「詳細」などの抽象的な文言で記述されているケースがありますが、これらはリンク先のページ内容がわかりにくいため不適切です。

これではユーザーも検索エンジンもリンク先の内容を把握することはできませんよね。
仮にこちらのページへのリンクを作成する場合には、「SEO対策の基本について」などの具体的なアンカーテキストにすることで、検索エンジンもリンク先ページがseoの基礎について記述しているページであると認識できます。
このように、アンカーテキストの記述はSEO対策の観点でも重要なので書き方には注意しましょう。
キーワードの詰め込み過ぎはNG
アンカーテキストがSEO対策に影響を及ぼすことを説明しました。

それならキーワードをたくさん詰め込めばいいんじゃない?
しかし、だからといってキーワードを詰め込みすぎたりしてしまうとスパム判定を受けてしまうので、そのような書き方はやめておきましょう。
「ユーザーや検索エンジンが一目でリンク先の内容を想像できるように」という部分を意識すれば、自然と適切なアンカーテキストができあがるはずです。
imgタグ
imgタグはページ内に画像を表示する役割を担っています。つまり、webページ内に表示される画像は全てこのimgタグで作成されています。
基本的な書き方は以下の通りです。
<img src = “画像のパスを指定” alt = “画像の補足説明”>src属性で画像のパスを指定し、alt属性で画像の内容を説明(代替テキスト)します。alt属性はSEO対策の観点でも重要なので後ほど詳細を説明します。
imgタグで表示される画像はwebページ上で文章だけでは補えない説明をしたりと、重要な役割を果たしています。
しかし、検索エンジンは画像のみで画像の内容を正確に理解することはできません。
そのため、検索エンジンに画像の意味を伝える必要があり、それがseo対策にも直結してきます。
検索エンジンに画像の意味を伝える際の注意点(以下5つ)を順に説明していきます。
alt属性
検索エンジンが画像の内容を理解する基本的な手段は、alt属性に記述された内容です。
また、alt属性は検索エンジンに画像の情報を伝えると同時に、次のような役割も担っています。
- 不具合によりブラウザに画像が表示されないときに代わりに表示されるテキスト
- 視覚障害者の方などが使用するページのテキストを読み上げてくれる機能(スクリーンリーダー)で、読み上げられる文章
このようにalt属性はseo対策だけでなくユーザー目線でも重要ですが、どのような内容を記述すればいいかわからない人もいるのではないでしょうか?
そのような人たちは以下の3点に注意してalt属性を記述するのが効果的です。
- 装飾目的の画像以外は必ずalt属性を記述する
基本的には全ての画像にalt属性を記述して、画像の内容を説明してあげましょう。
しかし、場合によっては全く意味を持たない装飾目的の画像を利用することもあると思います。そのように意味を持たない画像の場合はalt属性は空でも問題ありません。 - 具体的な内容を記述する
検索エンジンが画像の内容を正確に理解できるよう具体的な説明を書いてあげることが重要です。画像が表示されずにテキストのみが表示される場合を想定して記述すると、具体的な内容を書きやすいです。
例えば以下の画像だと、「犬」だけでは伝わらない「子犬」「眠っている」などの補足情報も加えてあげると良いでしょう。 - キーワードを詰め込みすぎない
aタグとアンカーテキストの部分でもお伝えしましたが、キーワードの詰め込みはスパム判定を受けてしまうので、そのような書き方は避けましょう。また、かえってわかりにくくなってしまうので効果的な記述とは言えません。
画像周辺のテキスト
検索エンジンは画像の内容をalt属性だけではなく、画像周辺のテキストなどの情報からも読み取っています。
SEO対策を意識するのであれば、画像周辺に画像の詳細説明を入れるのが効果的のようです。
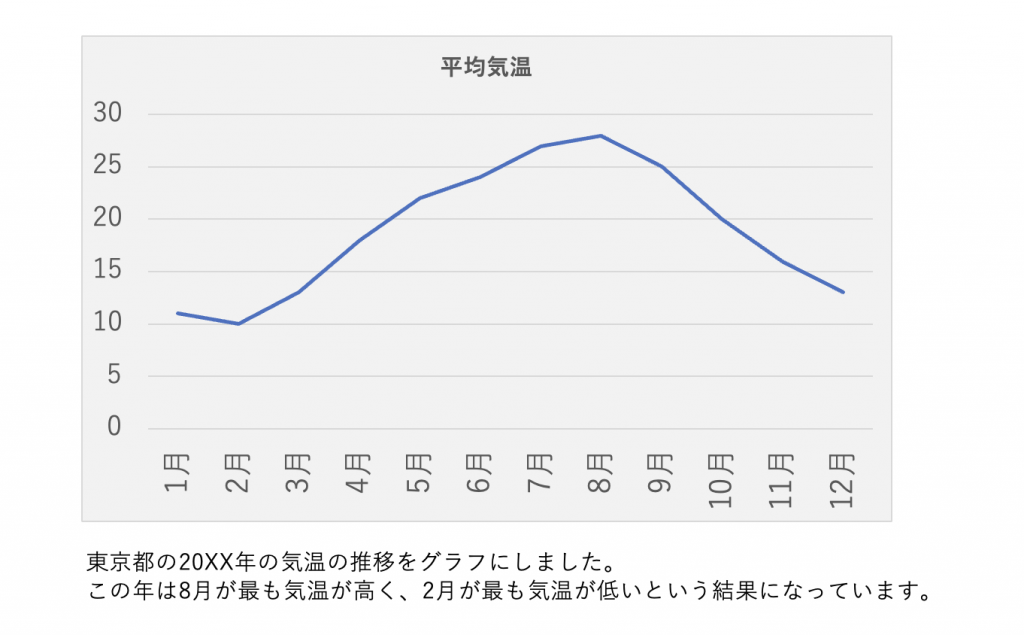
例えば、グラフのようにalt属性に説明を記述しにくい場合は、以下のようにグラフの近くに詳細説明を記述して検索エンジンに正確な内容を伝えることができます。
<img src = "東京都の平均気温.png" alt = "東京都の平均気温の推移">
<p>東京都の20XX年の気温の推移をグラフにしました。<br>この年は8月が最も気温が高く、2月が最も気温が低いという結果になっています</p>
画像のファイル名
検索エンジンは画像のファイル名も画像の内容を理解するための手掛かりに使っています。
そのため、ファイル名は「abc01.jpg」のような意味を持たない英数字ではなく、画像の内容がわかるファイル名にするのがSEO対策に効果的です。
まとめ

今回はSEO対策の基本として「HTMLタグの効果的な書き方・使い方」を初心者が最初に学ぶべき5つに絞ってお伝えしました。
SEO対策で必要になるHTMLタグ
SEOの内部施策で基本となる「検索エンジンに情報を適切に伝える」ことを実現するためには、今回説明したHTMLタグの基本的な使い方を理解することが必要不可欠です。
難しいことは考えずにまずは今回紹介した5つのことができているか見直してみましょう。
以上、「SEO対策の基本|HTMLタグの書き方と効果的な使い方 5選」をお伝えしました!
