WordPressでブログ運営をしていると「表示速度が遅い」という壁にぶち当たることが多々あります。
Webページの表示速度はGoogleの検索エンジンの評価要素の1つです。そのため、SEO対策の観点でも表示速度の高速化は押さえておくべき重要なポイントです。
そこで今回は「WordPressで作成したブログサイトの表示速度を高速化する方法3選」と「おすすめのプラグイン」を紹介します。
こんな人におすすめ
- ブログの表示速度が遅いのが気になる
- SEO対策をしてPVを伸ばしたい
- 表示速度を高速化する方法を基礎から知りたい
初心者の人にも分かりやすい内容となっているので、ぜひ読み進めて実践してみてください!
Contents
表示速度がWebサイト運営に与える影響

ブログのPVを伸ばしたり、検索結果で上位表示したいと考えているのであれば、WordPressの表示の高速化はSEO対策のためにも意識すべき問題です。
まずは表示速度が遅いとどのような悪影響があるのか順に見ていきましょう。
離脱率の低下

読み込みが遅いし別のサイトを見ようかな?
皆さんがWebサイトを閲覧する際に、ページを開いたのになかなか表示されないと、そのページを閉じてしまうことがあると思います。
実際にページが表示されるまでに3秒以上かかると40%以上のユーザーが離脱するとも言われています。
また、ページの読み込みに時間がかかればかかるほど直帰率も上がるという結果も出ています。
リピート率の低下
表示が遅いとユーザーはそのサイトに対して不満を持ちます。
そうすると、同じサイトを利用したくないと考えるため、リピート率が低下します。
その結果、獲得できたはずのPVを逃すこととなり機会損失を生むことになってしまいます。
表示が遅い → サイトに不満を持つ → 再訪しない
SEOに悪影響
ここまで説明してきた通り、WordPressの表示速度はページを閲覧しにきたユーザーに大きな影響を及ぼします。
そしてユーザー観点だけでなく、SEOの観点でもページの表示速度の高速化は重要かつ評価要因の一つとなっています。
つまり、表示速度を高速化することは検索順位の向上に影響してくるのです。
-

SEO対策の基本|HTMLタグの書き方と効果的な使い方 5選
続きを見る
高速化の方法3選

ブログ初心者の人でも簡単に取り組むことができる、WordPressの表示を高速化する方法を3つ紹介します。
また、ここで紹介するプラグインやツールを利用すると簡単に対応することができるため、ぜひ有効活用してください!
テキストファイルの通信量削減
まずはテキストファイルの圧縮です。ここで示すテキストファイルはHTMLやCSS、JavaScriptなどのテキストファイルのことを指しています。
メールで大容量のファイルを添付して送信するときに時間がかかるのと同様に、これらのファイルサイズが大きいとネットワーク処理の通信に時間がかかります。
そこで今回紹介するのがMinify圧縮です。
Minify圧縮とは
HTMLなどのファイルには、人が理解しやすいようにコメントやスペース、改行などが含まれています。
しかし、これらの情報も他の文字と同様にサイズがあるため、多く含まれているとファイルサイズ増大の要因になることがあります。
そこで、機械に不要なデータを削除するのがMinify処理です。
以下ではMinify圧縮におすすめのプラグインの利用方法を紹介します。
プラグイン:Autoptimize
プラグインをインストールし、チェック項目にチェックを入れるだけでテキストファイルを圧縮することができます。
<使用方法>
- プラグインの新規追加でAutoptimizeを入力して検索
- インストールして有効化

- 「設定」内にAutoptimizeがあるので選択
- 以下の通り、JavaScript、CSS、HTMLそれぞれ「コードを最適化」にチェック↓



画像ファイルの通信量削減
ブログ記事を作成していると画像を利用する機会も多いと思います。しかし、画像はファイルサイズが大きくなりがちで、WordPressの表示速度が遅くなる要因になる可能性が高いです。
つまり、画像ファイルサイズを削減できればWebサイトの表示速度の高速化につながり、SEO対策にもなります。
以下では画像ファイルサイズを削減する方法を紹介します。
画像ファイルの拡張子の選択
メインとなる画像ファイルの拡張子は下記の3種類です。
- JPEG
- PNG
- GIF
それぞれ特徴があるため、画像の使用用途に合わせて最適な形式を選択する必要があります。
- JPEG
JPEGは24ビット(1670万色)までの色を扱えて、8×8ピクセルのブロック単位で非可逆圧縮(圧縮前に戻せない)を行う方式です。
輪郭が明確なアイコンやイラストには不適切で写真などに適しています。背景の透過もできません。 - PNG
PNGは可逆圧縮方式で2種類あります。
1つはJPEGと同様24ビットまでの色を扱う「PNG-24」、もう一つが8ビット(256色)までの色を扱える「PNG-8」です。 - GIF
GIFは8ビットまでの色を扱える可逆圧縮方式です。基本的にGIFの圧縮率はPNGに劣ります。
しかし、アニメーションを扱うことができるのがPNGの大きな特徴です。
ざっくり以下のような区分になりますが、都度最適なものを判断するのがよさそうです。
- 色の多い写真 → JPEG
- アニメーション → GIF
- その他(スクリーンショットやイラスト等) → PNG
最適な画像ファイルの拡張子を選択してファイルの容量を抑えることが、WordPressの表示速度の改善およびSEO対策につながります。
プラグイン:EWWW Image Optimizer
「EWWW Image Optimizer」はプラグインをインストールし、簡単な初期設定をするだけでWordPressにアップロードする画像を自動的に圧縮することができます。
<使用方法>
- プラグインの新規追加でEWWW Image Optimizerを入力して検索
- インストールして有効化

- 「設定」内にEWWW Image Optimizerがあるので選択
- 「基本」タブ内の「メタデータを削除」にチェックを入れて、変更を保存をクリック
初期設定はこれだけしておけば大丈夫です。
これ以降はWordPressにアップロードされた画像は自動的に圧縮されます。
ただし、プラグイン:EWWW Image Optimizerによる圧縮率はそれほど大きくないです。(10%ほどの圧縮率の印象です)
そのため、「SEO対策のためにさらに画像サイズを小さくしたい!」という人は次で紹介する方法と併用することをおすすめします。
TinyPNG
TInyPNGは無料で利用可能な画像圧縮ツールです。
操作方法もシンプルで、ファイルサイズを小さくしたい画像をドロップするだけです。

上記の画像をTinyPNGで実際に圧縮したところ、1.6MB→348KBへと78%もファイルサイズを削減することができました。
キャッシュの活用
キャッシュとは、過去に利用したデータを一定期間保存して再利用する仕組みで、サーバーでファイルの作成を不要にしたり、ブラウザからサーバーへのデータ通信をも不要にする技術です。
つまり、毎回のデータ呼び出しが不要になるので、Webサイトが表示されるまでの時間を高速化することができます。
以下ではキャッシュを実行するためのおすすめのプラグインを紹介します。
プラグイン:WP Fastest Cache
プラグインをインストールして、簡単な設定を行うだけで利用ができます。
<使用方法>
- プラグインの新規追加でWP Fastest Cacheを入力して検索
- インストールして有効化

- 設定画面を開き、すべての項目にチェックを入れて保存
※一部の項目は有料版限定の機能のため選択不可です

ここで1つ注意点があります。
無料版はPCのキャッシュの機能のみで、有料版にするとモバイルのキャッシュの機能もついてくる点です。
SEO対策のためにはモバイルの表示速度の高速化が必要なので、余裕のある方は有料版も試してみてください。
表示速度の計測方法

ここまでWordPressを高速化するための方法を説明してきましたが、実際にどの程度の表示速度なのか確認する必要があります。
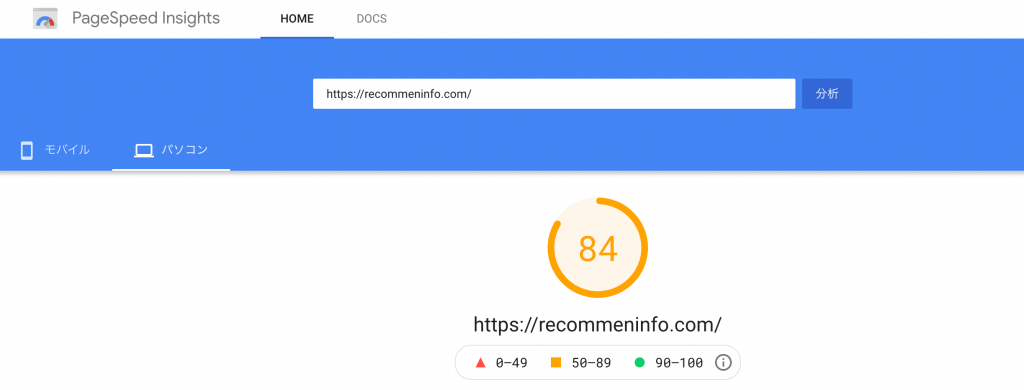
そんなときに無料で計測可能なツールがPageSpeed Insightsです。
Googleが提供しているツールなので安心して利用することができます。
使い方は簡単で、計測したいWebサイトのURLを入力するだけです。調査完了後はデバイス別(パソコンとモバイル)の表示速度をそれぞれ確認することができます。

改善できる項目も提示してくれるので、今回説明した内容を参考にしてWordPressの表示の高速化を図りましょう。
まとめ:SEO対策のためにページの表示速度の改善は必須
今回は「WordPressで作成したブログサイトの表示速度を高速化する方法とプラグイン」を紹介しました。
ブログのPVを伸ばすためにはSEO対策は必要不可欠です。その一環である「ページの高速化」を行うための様々な手段が存在していますが、まずは今回紹介した3つの対策から始めるのが簡単だと思います。
手始めに運営しているブログの表示速度を実際に測定してみて、その後プラグインやツールを活用してWordPressを改善してみてはいかがでしょうか。
以上、「【SEO対策】WordPressの表示高速化の方法3選とおすすめプラグイン」をお伝えしました。